Dogcraft Wiki
Sandbox/Slick carousels
From Dogcraft Wiki
No edit summary |
m (Replacing link to Server Guides with Guide:Guides) |
||
| (20 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
<div class="slider"> | <div class="slider-fade" data-slick='{"autoplay": true, "autoplaySpeed": 2500, "speed": 1500, "arrows": false, "dots": false, "draggable": false, "pauseOnFocus": false, "pauseOnHover": false, "swipe": false, "focusOnSelect": false}'> | ||
<div> | <div>[[File:Survival 1 Banner.png|1400px|link=Survival 1]]</div> | ||
<div> | <div>[[File:Survival 2 Banner.png|1400px|link=Survival 2]]</div> | ||
<div> | <div>[[File:Survival 3 Banner.png|1400px|link=Survival 3]]</div> | ||
<div> | <div>[[File:Survival 4 Banner.png|1400px|link=Survival 4]]</div> | ||
</div> | </div> | ||
<div class="slider" data-slick='{"slidesToShow": | <div class="slider-center slider-focus" data-slick='{"slidesToShow": 5, "slidesToScroll": 1, "initialSlide": 2}'> | ||
<div> | <div style="display:flex; justify-content:center;"> | ||
[[File:ServerInfo.png|thumb|link=About the Server]] | <center><div>[[File:ServerInfo.png|thumb|center|180px|link=About the Server]] | ||
'''Overview'''</div></center> | |||
</div> | </div> | ||
<div> | <div style="display:flex; justify-content:center;"> | ||
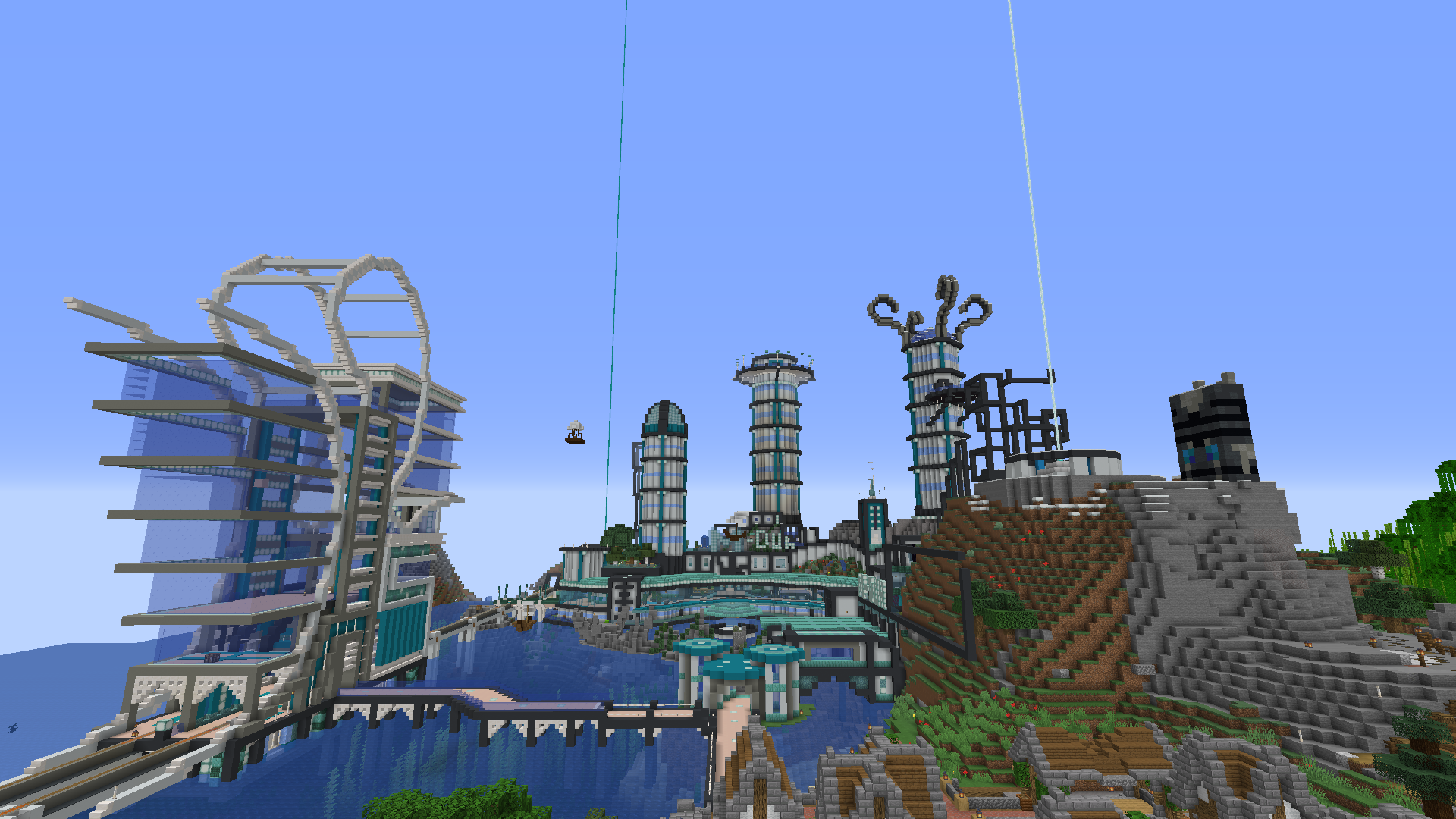
[[File:Builds.png|thumb|link=Category:Builds]] | <center><div>[[File:Builds.png|thumb|center|180px|link=Category:Builds]] | ||
'''Builds'''</div></center> | |||
</div> | </div> | ||
<div> | <div style="display:flex; justify-content:center;"> | ||
[[File:Events_icon.png|thumb|link=Events]] | <center><div>[[File:Events_icon.png|thumb|center|180px|link=Events]] | ||
'''Events'''</div></center> | |||
</div> | </div> | ||
<div> | <div style="display:flex; justify-content:center;"> | ||
[[File:Worlds.png|thumb|link=Worlds]] | <center><div>[[File:Worlds.png|thumb|center|180px|link=Worlds]] | ||
'''Worlds'''</div></center> | |||
</div> | </div> | ||
<div | <div style="display:flex; justify-content:center;"> | ||
[[File:ReNDoG.png|thumb|link=ReNDoG]] | <center><div>[[File:ReNDoG.png|thumb|center|180px|link=ReNDoG]] | ||
'''ReNDoG'''</div></center> | |||
</div> | </div> | ||
<div> | <div style="display:flex; justify-content:center;"> | ||
[[File:Website_icon.png|thumb|link=Dogcraft.net]] | <center><div>[[File:Website_icon.png|thumb|center|180px|link=Dogcraft.net]] | ||
'''Website'''</div></center> | |||
</div> | </div> | ||
<div> | <div style="display:flex; justify-content:center;"> | ||
[[File: | <center><div>[[File:Settlements.png|thumb|center|180px|link=Category:Settlements]] | ||
'''Settlements'''</div></center> | |||
</div> | </div> | ||
<div> | <div style="display:flex; justify-content:center;"> | ||
[[File: | <center><div>[[File:WorldDownloads.png|thumb|center|180px|link=World Downloads]] | ||
'''Downloads'''</div></center> | |||
</div> | </div> | ||
<div> | <div style="display:flex; justify-content:center;"> | ||
[[File: | <center><div>[[File:ServerGuides.png|thumb|center|180px|link=Guide:Guides]] | ||
'''Server Guides'''</div></center> | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 69: | Line 67: | ||
<div class="slider-center" data-slick='{"slidesToShow": 3, "slidesToScroll": 1}'> | <div class="slider-center" data-slick='{"slidesToShow": 3, "slidesToScroll": 1}'> | ||
<div> | <div style="margin: 0 10px; width:120px; height:100px;"><div style="background:lightgray; line-height:100px; text-align:center;">Test</div></div> | ||
<div> | <div style="margin: 0 10px; width:120px; height:100px;"><div style="background:lightgray; line-height:100px; text-align:center;">Test</div></div> | ||
<div> | <div style="margin: 0 10px; width:120px; height:100px;"><div style="background:lightgray; line-height:100px; text-align:center;">Test</div></div> | ||
<div> | <div style="margin: 0 10px; width:120px; height:100px;"><div style="background:lightgray; line-height:100px; text-align:center;">Test</div></div> | ||
<div> | <div style="margin: 0 10px; width:120px; height:100px;"><div style="background:lightgray; line-height:100px; text-align:center;">Test</div></div> | ||
</div> | </div> | ||
Latest revision as of 08:54, 29 June 2023