Template
Collapsible Map
From Dogcraft Wiki
No edit summary |
(change from all template to using the new ServerMap Module - this allows for arbitrary scale values.) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
<div id="collapsible-container-header" style="text-align: center;"><i class="fa-solid fa-chevron-down" style="color: inherit;"></i><i class="fa-solid fa-chevron-up" style="color: inherit;"></i> {{{name|Map}}}</div> | <div id="collapsible-container-header" style="text-align: center;"><i class="fa-solid fa-chevron-down" style="color: inherit;"></i><i class="fa-solid fa-chevron-up" style="color: inherit;"></i> {{{name|Map}}}</div> | ||
<div class="mw-collapsible-content"> | <div class="mw-collapsible-content"> | ||
{{#invoke:ServerMap|Map|world={{{world|sheltie}}}|xCoord={{{xCoord|0}}}|zCoord={{{zCoord|0}}}|scale={{{scale|0}}}|overlay={{{overlay|}}}}} | |||
{{# | |||
| | |||
| | |||
{{#ifeq:{{{showCoords|}}}|true|<p id="coord-text">X:{{{xCoord|0}}}, Z:{{{zCoord|0}}} on {{ucfirst:{{{world|sheltie}}}}}</p>}} | {{#ifeq:{{{showCoords|}}}|true|<p id="coord-text">X:{{{xCoord|0}}}, Z:{{{zCoord|0}}} on {{ucfirst:{{{world|sheltie}}}}}</p>}} | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 75: | Line 31: | ||
{{Collapsible Map | {{Collapsible Map | ||
|name = East Station (Scale | |name = East Station (Scale 2) | ||
|world = sheltie | |||
|xCoord = 1434 | |||
|zCoord = -294 | |||
|showCoords = true | |||
|scale = 2 | |||
|width = 50% | |||
|overlay = <div style="color: white;"><br/>Test overlay</div> | |||
}} | |||
{{Collapsible Map | |||
|name = East Station (Scale 3) | |||
|world = sheltie | |world = sheltie | ||
|xCoord = 1434 | |xCoord = 1434 | ||
|zCoord = -294 | |zCoord = -294 | ||
|showCoords = true | |showCoords = true | ||
|scale = | |scale = 3 | ||
|width = 50% | |width = 50% | ||
}} | }} | ||
| Line 121: | Line 87: | ||
"type": "number", | "type": "number", | ||
"default": "0", | "default": "0", | ||
"description": "The scale of the map. 0 - 500x500 block map, 1 - 1500x1500 map" | "description": "The scale of the map. 0 - 500x500 block map, 1 - 1500x1500 map, 2 - 2500x2500 map, 3 - 3500x3500 map, etc" | ||
}, | }, | ||
"width": { | "width": { | ||
Latest revision as of 20:52, 29 October 2024
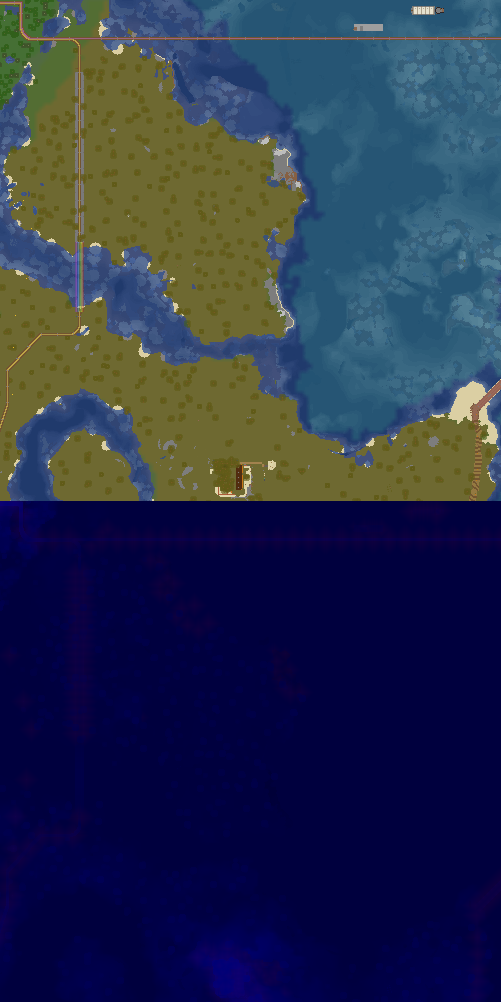
X:1434, Z:-294 on Sheltie
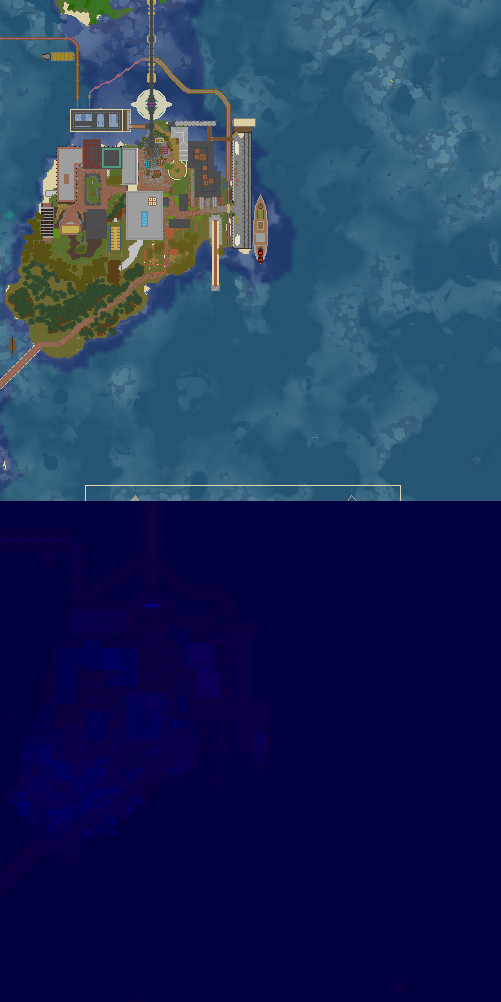
X:1434, Z:-294 on Sheltie
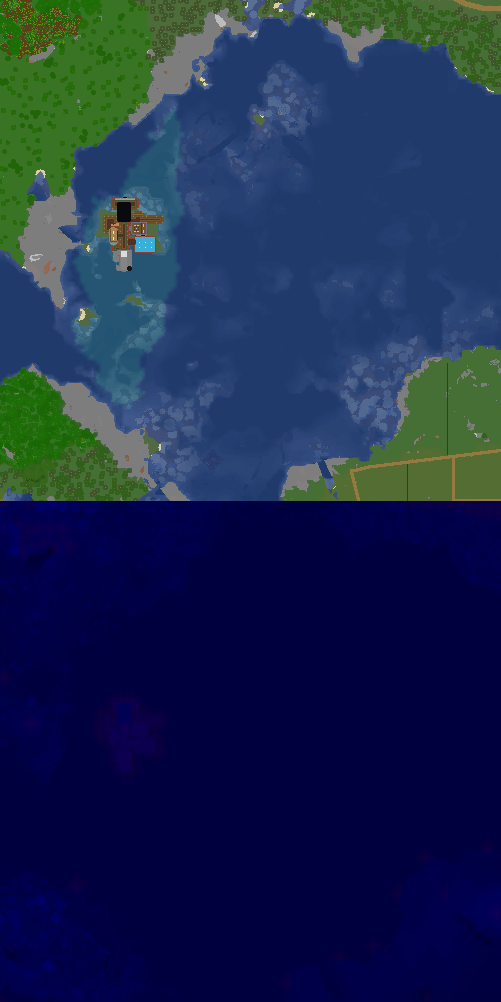
X:1434, Z:-294 on Sheltie
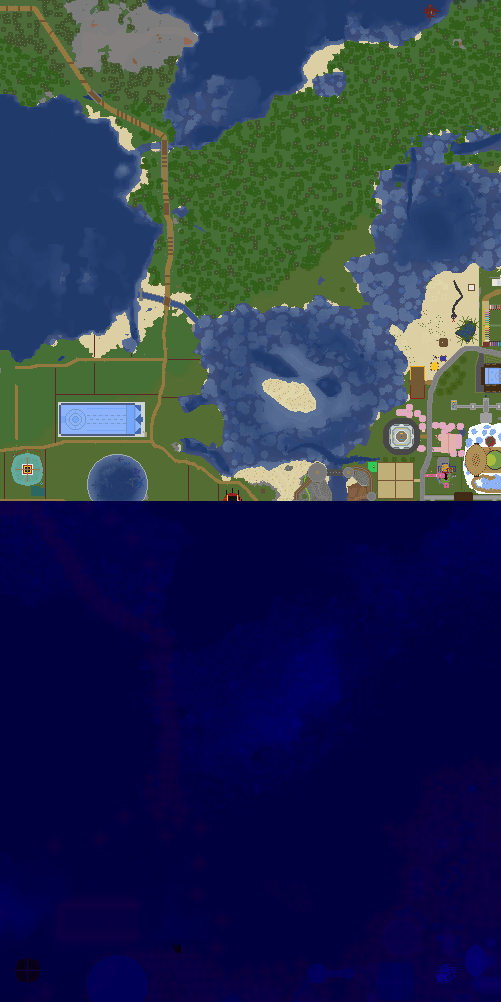
X:1434, Z:-294 on Sheltie
Map Location, shows a part of the map with the given location marked on it
| Parameter | Description | Type | Status | |
|---|---|---|---|---|
| name | name | Name of the location. Used only in the heading
| String | optional |
| world | world | The world the location is on. This needs to match the world name used on the dynmap!
| String | optional |
| xCoord | xCoord | The x coordinate of the location
| Number | optional |
| zCoord | zCoord | The z coordinate of the location
| Number | optional |
| collapsed | collapsed | If true, the map is collapsed by default, otherwise it is expanded by default
| Boolean | optional |
| showCoords | showCoords | If true, will display the coordinates and world below the map
| Boolean | optional |
| scale | scale | The scale of the map. 0 - 500x500 block map, 1 - 1500x1500 map, 2 - 2500x2500 map, 3 - 3500x3500 map, etc
| Number | optional |
| width | width | The max width of the map on a wiki page. This is a CSS value. To make the map cover the entire width of the page, set this to '100%'. The map is always square and the height will automatically adjust to be equal to the width.
| String | optional |
| overlay | overlay | Optional html overlay, which will be placed in a container div which is absolutely positioned and can overlay the map. | String | optional |