Help
Wiki Editing
From Dogcraft Wiki
This is a guide to creating and editing a page on the Dogcraft Wiki!
This guide will teach you all the basics from creating and editing a page, to formatting, adding images and the basics of using the most common templates.
First, make sure you are logged in with your dogcraft account! You can only create and edit pages on the Dogcraft Wiki when you are logged in. To log in, you can click the "Login" button in the top right corner. If you are already logged in you will see you username and the head of your minecraft skin in the top right corner of the page.
Creating a page
The first step to writing about your great base or project is of course creating the page itself. To create a page you will first need to know the title. This can be pretty much anything as long as the title isnt already taken by another page. If for example your base has a specific name and you want to use that name for the page, but it is already taken, consider adding the season behind the name. For example "My Base (Survival 6)".
For guidance for titles or if you are unsure if your project should get an article on the wiki, you can check out this page about articles.
When you have settled on a page title, there are many different ways of creating a page, but the easiest is our Create an Article page. This page has many page templates to fit your needs. Simply scroll down to the type of page you want to create and enter the title for your new page in the text box, then click the "Create Page" button.
This will automatically create the page for you and add some basic elements to the page already and put you into the Visual Editor. A popup in the top right will inform you that you are looking at a page that is not saved on the wiki yet. Everything you see at this point only exists in your browser and the page will only exist for everyone else looking at the wiki after you saved it.
From here you can continue with Visual Editor: Basics below.Editing an existing page
If you wish to edit an existing page, open the page you want to edit. When you are logged in, you will see a red "Actions" button in the top right corner of the page. Hovering over this button with your mouse will show you all the options available. To enter the Visual Editor, click the "Edit" option with the pencil icon. From here you can continue with Visual Editor: Basics below.{{Box2 |width=85% |content=
Visual Editor
Basics
You are now in the editor. It looks like the page, but some bits may move around, and there's an edit toolbar at the top. This editor is called the VisualEditor, a WYSIWYG (what you see is what you get) editor. It behaves like any word processor (e.g. Microsoft Word). Feel free to click around and explore the parts of a page and what they look like when left-/right-clicked.
Editing the page
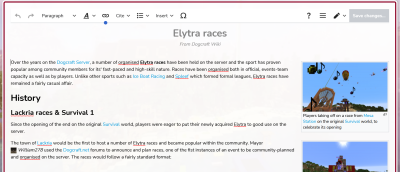
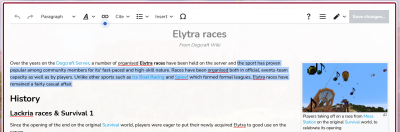
Now, I'm just going to edit the introduction. This bit is just plain text with no additional stuff; so to edit it, we just select where to type, and type there. You can select text to copy, paste, delete, etc. A new paragraph can be created by pressing enter.
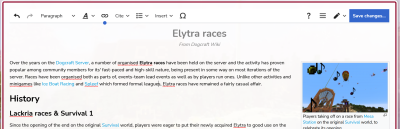
Here's my finished reword. It may not be perfect, but it should be more readable and clear.
If you are unsure about how to structure or formulate your article, this page might be helpful.
Saving the edit
Saving an edit is done by clicking the 'Save changes' button on the right side of the toolbar. Click it to open the save dialog.
In the dialog there's a textbox to put an edit summary, and three buttons. First, we're going to check the 'Review your changes' button.
Reviewing changes
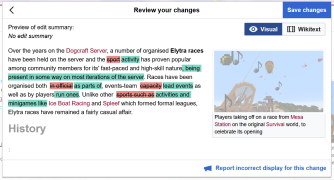
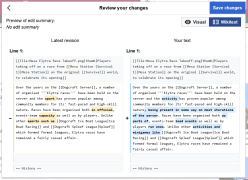
Changes are shown to you as a diff (which you may be familiar with if you use tools like git) either in Visual or Wikitext mode.
In visual mode, the text highlighted in red is the currently viewable page, and the text highlighted in green is as you've changed it. In wikitext mode the left column of text (with the green theme) is the currently viewable page, and the right column (with the blue theme) is the text as you've changed it. Lines with something that has changed have a thick left border, and lines with nothing changed are flat grey. Text that was added, changed, or removed is highlighted in green on the left, and the replacement (and new) text is highlighted in blue on the right. This text is in a markup language known as wikitext (covered in greater detail with later guides).
What we're looking for is twofold: double check our changes are what we want to do (proofread it), and see if anything has changed that should not have changed. The VisualEditor has persistent bugs that can cause it to insert/delete some extraneous text. If you notice this has happened to you, it may be possible to fix it by using source mode (see source mode introduction guide); however, you might have to start the edit over. Luckily, our example edit seems fine so we'll continue.
It is optional but recommended to do this for every edit.
Saving
Clicking Return to save form brings us back to the previous form. Here we're going to add an edit summary and finally save the page.
An edit summary is a comment attached to your edit that isn't visible on the page itself, but is publicly viewable when looking at the changes that have been made. You should try to succinctly summarise your edit so that other editors can see what you've done. You can be as brief or descriptive as you like, but bear in mind there is a 255 characters limit. You can also use wikitext links in edit summaries, if you like. Edit summaries also get sent to the wiki Discord, along with who made them. Edit summaries can't be changed after the fact, only deleted by an administrator (and only within certain criteria).
I've gone with simply describing the edit as "rewritten introduction".
Now, we just click save. After a short time (don't close or reload the page during this; your edit may be lost if you do!), the edit is saved and the page automatically reloads to show the newest version of your page.
And that's it! The edit has been saved and is viewable to all.
Formatting
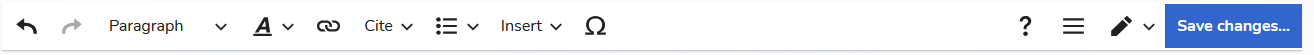
The Visual Editor allows you to do a all your regular text formatting similar to how you would in a word processor like Microsoft Word. You can access most of these functions in the Editing Toolbar at the top.
From the left, the first two buttons allow you to undo and redo your latest changes. Next the text that says "Paragraph" here allows you to write headings, add block quotes and preformatted text. Clicking on it will give you a drop-down menu of all the options.Next is the font type. This is another drop-down menu that allows you to make the text bold, italic, add underlines and more.
The next button allows you to add a link to elsewhere (another wiki page for example). An alternative way of inserting a link is to type two square brackets anywhere in the text [[, which will immediately open a small window where you can search for the wiki page you want to link to. Once you have selected the page to link to, the link will be inserted into your page and the link text will be highlighted. You can now change the visible text of the link to be something other then the title of the page you are linking to. Simply click outside the light blue box around the link or use the arrow keys to move the cursor outside it, to finish editing the link text.
The next button on the toolbar, as the name suggests, allows you to add a citation to the page.
Next is a drop-down that allows you to add bullet point or numbered lists.
The "Insert" drop-down menu allows you to insert images, templates, tables, galleries and more. See the sections below for more on some of these options.
The button with the greek letter omega "Ω" allows you to insert special characters not found on most keyboards.
The pencil icon on the right of the toolbar allows you to change from the Visual Editor to Source Editing.
Images
Adding images to your wiki page is an easy process.
First, position the cursor roughly where you want the image to be. Then click on "Insert" → "Images and media" in the editing toolbar. This will open the "Media Settings" window.
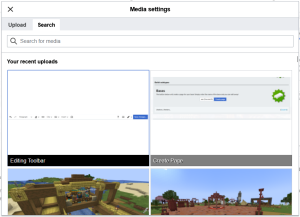
This window has two tabs at the top: "Search" and "Upload"
The "Search" tab by default shows you all the images you have uploaded to the wiki in the past, but by typing in the search bar at the top you can search for any image that was uploaded to the wiki by anyone. This allows you to use an image that already exists on the wiki without having to re-upload it.
If the image you want to use is listed here, just click on it and then click "Use this image" in the top right corner to insert the image into the page.
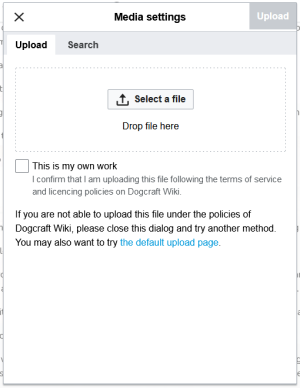
If the image you want to use is not on the wiki yet, switch to the "Upload" tab at the top of the window.
In the "Upload" tab you can upload a new image to the wiki by either clicking on the "Select a file" or by dragging and dropping it anywhere into the boxed marked with a dotted line. You then need to tick the box, verifying that the image is yours and then you can click the "Upload" button in the top right corner of the window.
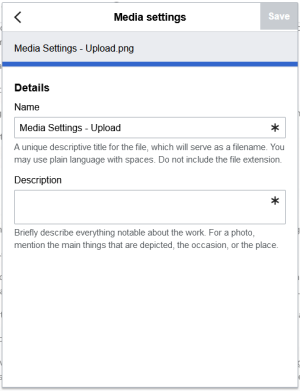
Next you will be asked to enter the name of the image that it should have on the wiki (this will be automatically filled with the name of the image file you uploaded) and a description of the image. Once you have entered both, you can click the "Save" button in the top right corner.
After it was saved to the wiki, you will now see the image and have a "Use this image" button in the top right corner, with which you can now insert the image into your page.Note that while the image is not yet visible on any wiki page, at this point it is saved to the wiki and even if you exit the editor without saving the page, the image is still there and will be available in the "Search" tab of the "Media settings" window the next time you want to insert an image.
In the next dialog you will be able to enter a caption and a description for the image, though both are optional here.
The "Advanced" tab allows you to change how text flows around the image and where on the page the image is located, as well as the size and type of frame for the image. Feel free to experiment with the options here. If you dont like something, you can always go back and change it.
Finally by clicking "Insert" in the top right corner, you can now add the image to the page.
Once on the page, you can drag the image around to move it further up or down on the page. Clicking on an image on the page and clicking the "Edit" button will bring the last dialog up again.
Batch Upload
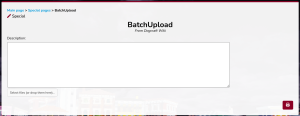
If you want to upload many images at once, you can do this quickly and easily with the Batch Upload page here.
On this page, enter a description of the images you are uploading (this will get copied to every image you upload here) and select or drag and drop the images you wish to upload at the "Select files (or drop them here)..." button below the description field.
Please note that images uploaded via this page will have the same name on the wiki as the filename of the image on your computer. It is advised that you rename the images on your computer to have a meaningful name before uploading them.
Once you have selected the images, they will automatically be uploaded to the wiki. A list of the images you uploaded will appear below the button and files that have been successfully uploaded and saved to the wiki will be highlighted in green with "OK" appearing behind the filename.
Gallery
If you have many images that you want to show on the wiki page, you can display them in a gallery.
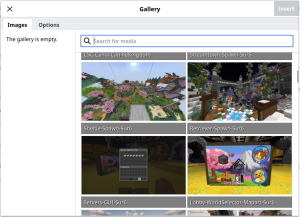
You can add a gallery to your wiki page via "Insert" → "More" → "Gallery". This will open up the Gallery settings window with the tabs "Images" and "Options".
On the Images tab you can see a list of images in the gallery on the left and a list of all the images on the wiki on the right. This works similar to adding a single image to the wiki page, except when you select an image it gets added to the list on the left instead of being inserted into the wiki page. You also get the option to enter a caption and alternative text for each image you add. Once you have an image in the list on the left, a button at the bottom of the list will appear to add an additional image.
Add all the images you want to show in the gallery to the list on the left and set their captions and alternative text as you like.
As soon as you have at least one image in the list on the left you can insert the gallery into the wiki page via the "Insert" button in the top right corner, but you may want to take a look at the options as well.
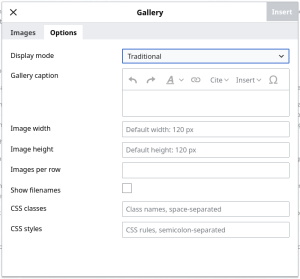
On the Options tab you can select how the gallery should look, set a caption for the entire gallery, set the size of the image and whether or not to display the filename of the image (that is the name you gave the image when you uploaded it to the wiki) and more.
If you are not sure what options you want to go with, you can insert the gallery into your wiki page with the default options and then come back and change them later.
Maybe try out all the different options for "Display mode" or experiment with image sizes.
Once the gallery is inserted into the wiki page you can open its settings again by simply clicking on the gallery while in the Visual Editor and clicking on the "Edit" button. }}
Templates
Templates on the wiki are parts of a wiki page that can be used in many wiki pages and can often be customized for your page. You can view them as building blocks beyond the simple text and images described above.
One example of templates are the info boxes you see on most pages on this wiki. They are the box usually located in the top right corner of a wiki page that has a small image and a bunch of information about whatever the wiki page is about, like the owner/builder, any contributors, the world and coordinates, as well as the small map at the bottom of the box.
The entire info box is one template. On the dogcraft wiki we have a bunch of different info box templates for different builds and other wiki pages. For example a Base info box is slightly different from a Build info box.
This page will only go into the topic of using templates in your wiki page. If you wish to create your own template, ask a Wiki Admin for help.
Adding a template
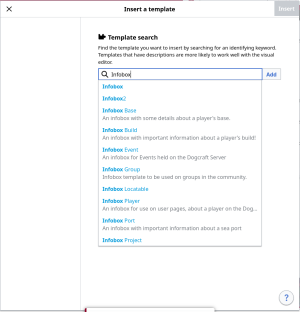
You can insert any template that exists on the wiki into your page. To do so you will need to know the exact name of the template. Click on "Insert" → "Template" and type the name of the template into the text box that appears. The template should now be suggested in the list below the text box and you can click on it to insert it into your wiki page.
You can also type {{ in the text somewhere to insert a template at that location. As soon as you typed the second {, the text box will appear and you can search for and select the template you wish to use.
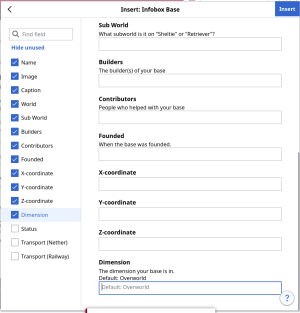
Once you have selected a template, a new window will appear with the Template Parameters.
Template Parameters
Template Parameters are bits of information that you need to provide to the template in order for it to work properly.
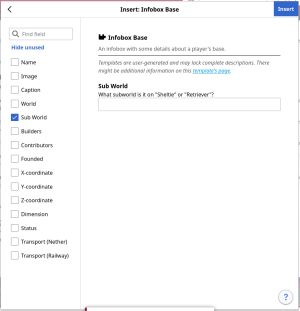
Some templates do not need or accept any parameters, in which case you will only see the option "Add undocumented parameter". In this case you can just click the "Insert" button in the top right corner to insert the template.
Other templates, like for example the info boxes, have many different parameters available. You can choose which of these to supply and which not, but keep in mind that the template may not work correctly or may look wrong if you do not supply all necessary parameters.
For example the map in a info box will just show the 0,0 coordinates of a world if you do not specify the coordinates of your build or base in the template parameters.
To add information to a parameter, click on the name of the parameter in the list on the left. This will bring up a input for this parameter on the right. If the template provides it, you will also see a short description of this parameter here.
Just enter the required information in the input field and continue with the next parameter. Parameters that you have edited will get their checkbox ticked in the list on the left automatically. Parameters that do not have this checkbox ticked will not be provided to the template even if they had information in them!
Note that you may have to scroll both in the list of parameters on the left and in the list of inputs for all the parameters on the right.
Once you have filled out all the parameters you wish to use and made sure they are all ticked, you can click on the "Insert" button in the top right corner to insert the template with these parameters into your wiki page.
Editing an existing template
A template that has already been inserted into your wiki page can still be edited. To do so simply click on the template while in the Visual Editor and click the "Edit" button that will appear. This will bring up the template parameters again and you can edit them as you wish.
The Player Template
A very useful template on the Dogcraft wiki is the Player template. This will simply display a players username and the head of their current minecraft skin anywhere you want. You can for example insert this into the text somewhere like this:  XPModder. This can be nice both in normal wiki text as well as in other template, like for example the infobox.
XPModder. This can be nice both in normal wiki text as well as in other template, like for example the infobox.
To insert this into text somewhere simply go through the normal steps of inserting a template and type "Player" as the name of the template. This template only has one parameter, which is the players username and it is required that you fill this out.
To insert this for example into the "Builders" parameter of an infobox, type "{{Player|Username}}" into the field for this parameter and replace "Username" with the players username. So for example "{{Player|XPModder}}" will insert the same player head and name as shown in the text above into the infobox.